Templates
Mit unserer Business Starter Webseite bekommen Sie eine eigene Webseite, ohne großen Aufwand dafür betreiben zu müssen.
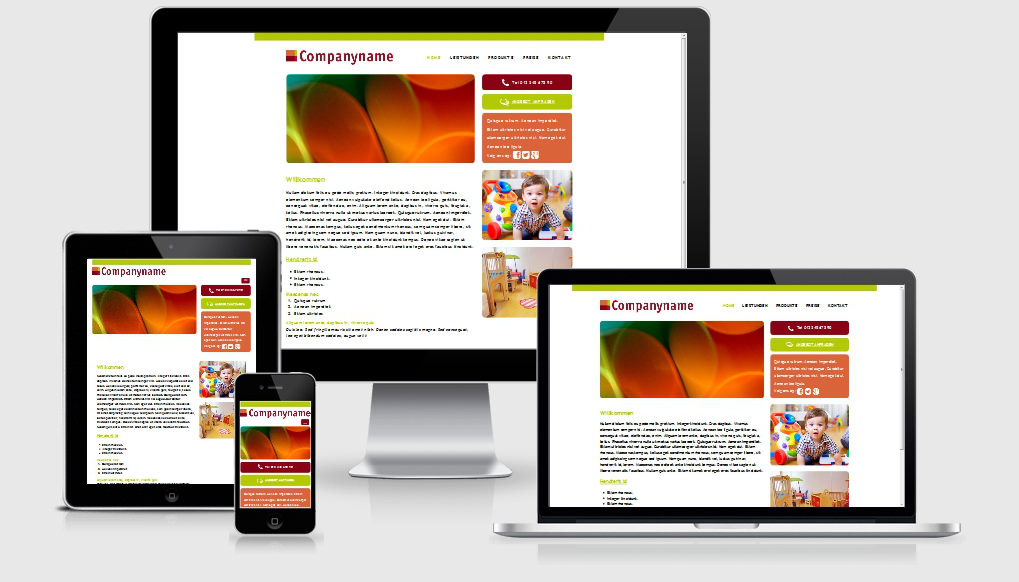
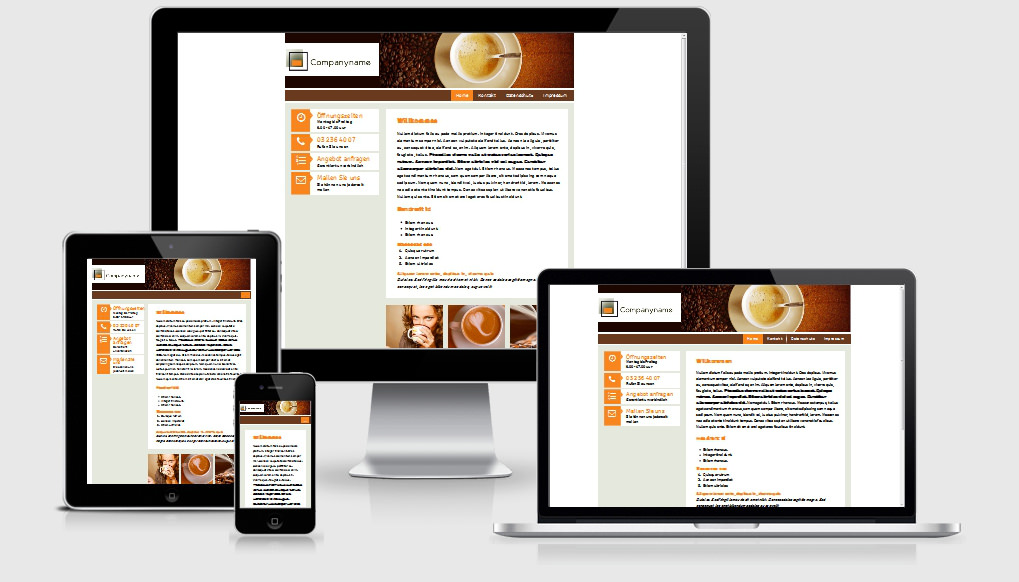
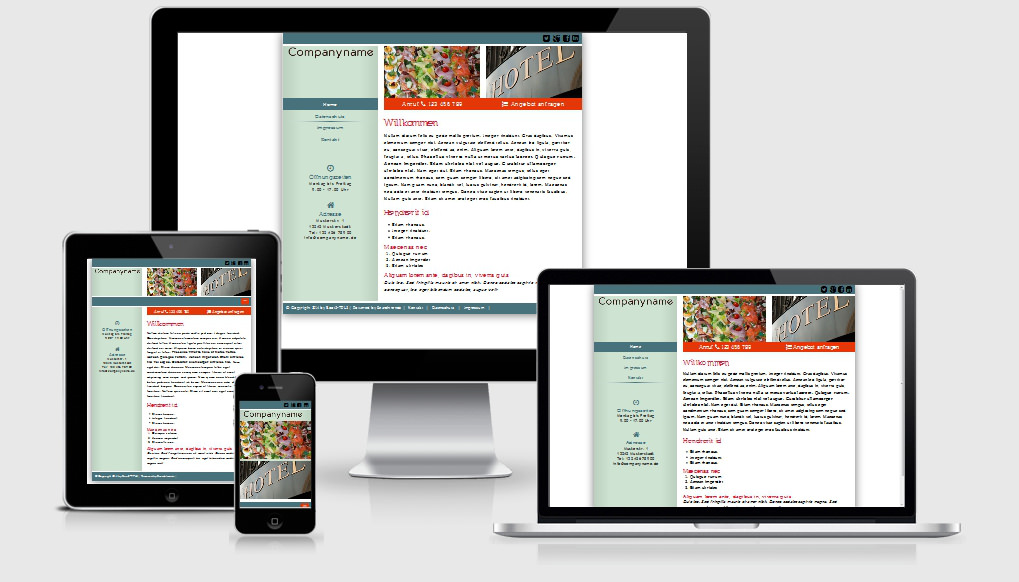
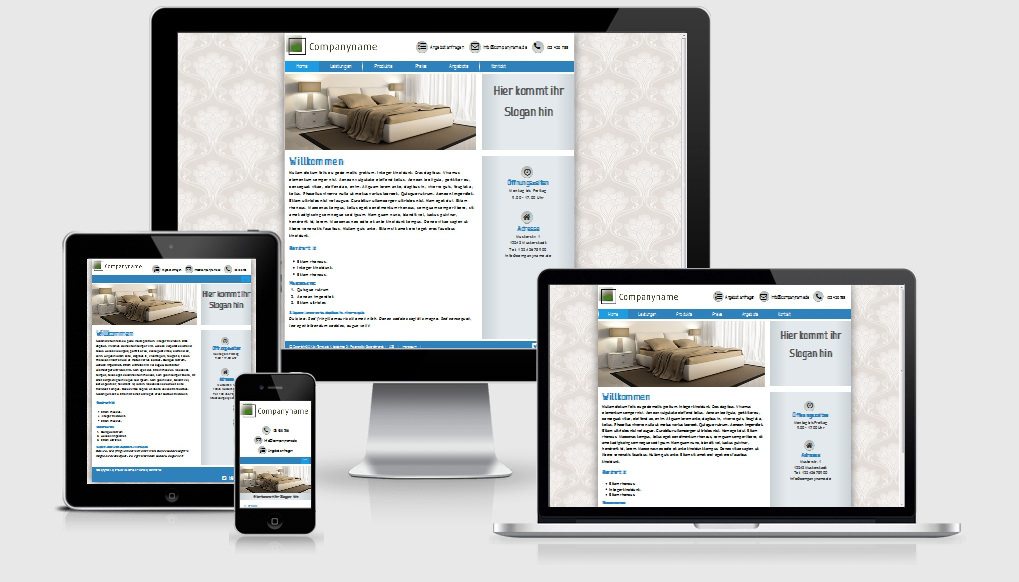
Wählen Sie einfach eins unserer „Buiness Starter Templates“ aus und lassen Sie dieses durch unsere Mitarbeiter an Ihre CI (Corporate Identity, dt. Firmenfarben) anpassen.
Responsive Webdesign & statisches Webdesign
Responsive Webdesign (im deutschsprachigen Raum auch responsives Webdesign genannt) bedeutet, dass die Darstellung der Webseite variieren kann, je nachdem von welchem Endgerät aus die Seite abgerufen wird. So kann eine Webseite beispielsweise auf einem Desktop-Computer, Netbook, Tablet oder Smartphone gezielt unterschiedlich dargestellt werden. Durch responsive Webdesign kann die Bedienbarkeit einer Webseite entscheidend verbessert oder überhaupt erst ermöglicht werden. Dies gilt umso mehr, je kleiner das jeweilige Display ist, auf dem eine Webseite dargestellt werden soll. Eine Smartphone-Uhr lässt zum Beispiel wenig Spielraum für die Darstellung.
Statisches Webdesign bedeutet, dass die Inhalte einer Seite nicht speziell für unterschiedlich dimensionierte Ausgabegeräte optimiert wurden. Die Darstellung auf kleineren Bildschirmen, etwa von einem Smartphone, kann dadurch fehlerhaft sein. Das Gleiche gilt für die Bedienbarkeit der Webseite. Statisches Webdesign wird in erster Linie für Webseiten genutzt, die überwiegend von ähnlichen Endgeräten aus abgerufen werden. Statisches Webdesign ist in der Regel günstiger, da beim responsive Webdesign (teils erheblich) komplexere Programmierarbeiten durchgeführt werden müssen.
Für eine eingehende Beratung steht Ihnen unser Webdesign-Team natürlich sehr gerne zur Verfügung.